We’re excited to announce that the Dolt Workbench, a modern, open-source SQL workbench for MySQL and PostgreSQL compatible databases, now bundles Dolt servers directly within the desktop application. No more jumping between terminals and GUI — now you can start, manage, and connect to a local Dolt database entirely within the Workbench. We finally have a Dolt experience entirely in a GUI! In this blog, we’ll guide you through how to use this feature and talk about implementation details.
Why host a Dolt server from the Workbench?#
Dolt is the world’s first and only version-controlled SQL database, enabling teams to track changes, collaborate on data, and audit database history. However, managing a local Dolt server often requires manual setup, including installing Dolt, initializing databases, configuring ports, and starting a server from the command line. This can be daunting and time-consuming for users who are not familiar with command-line tools.
To address this, we integrated a local Dolt server directly into our desktop workbench application. You don’t need to install Dolt separately - the application handles everything from database initialization and configuration to starting, stopping, and maintaining the server. This feature makes it easier than ever to work with Dolt databases.
How to Run a Dolt Server within Workbench#
Starting a New Dolt Server#
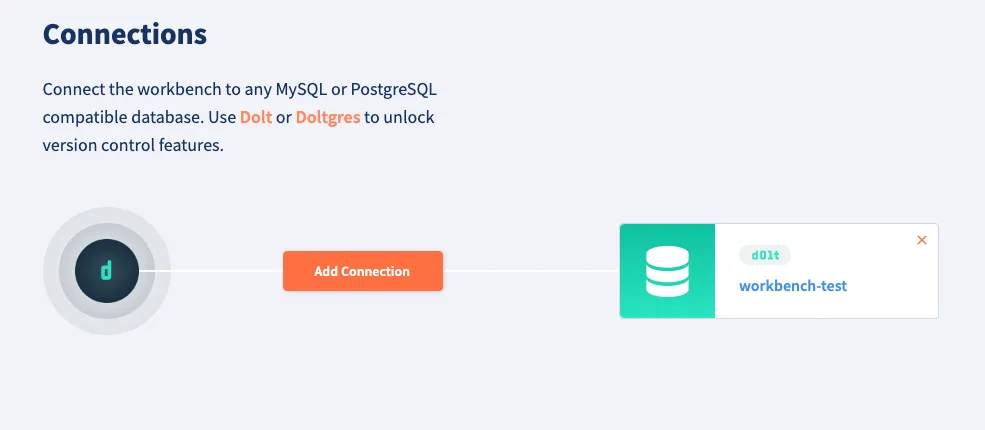
- Click “Add Connection”.

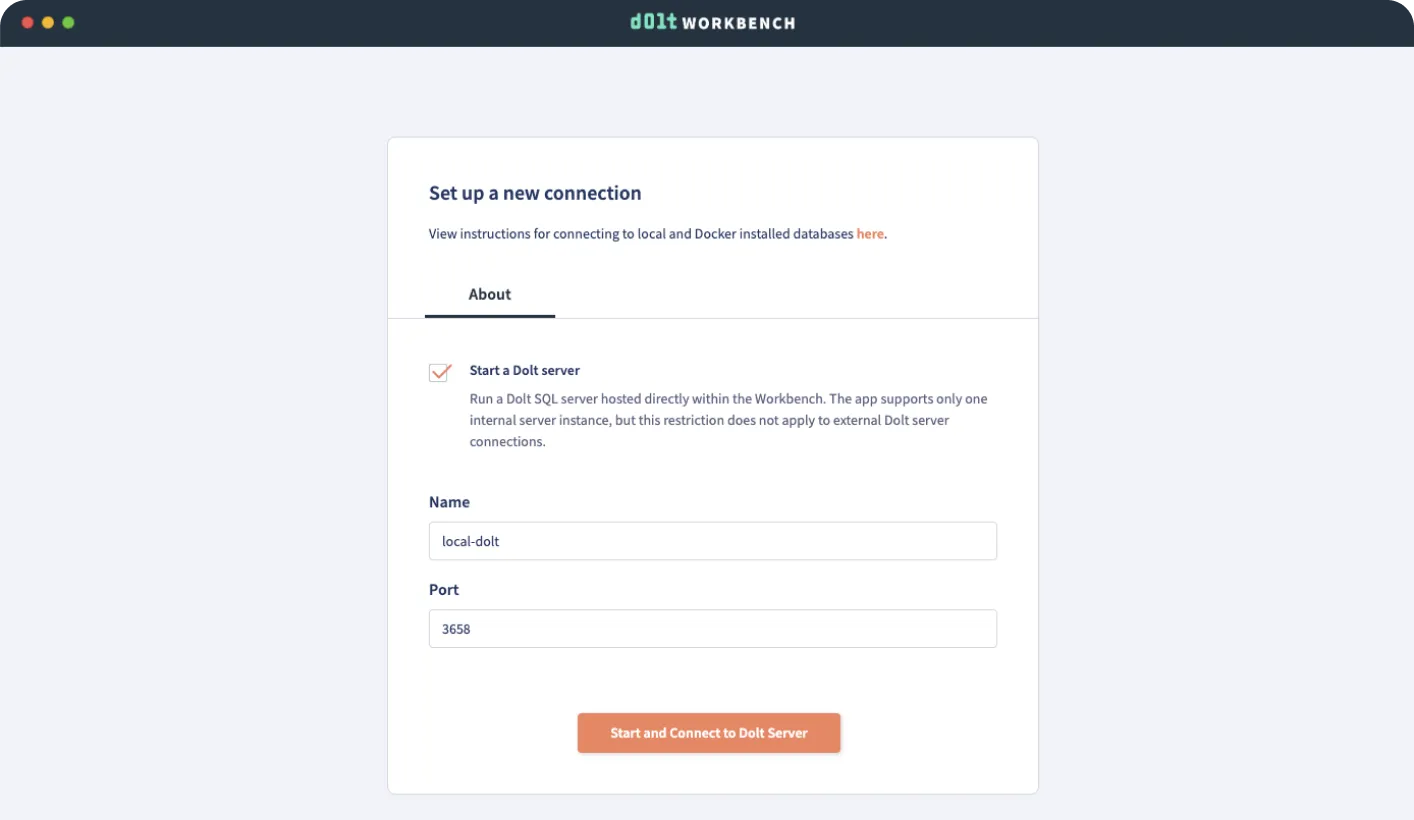
- Check “Start a Dolt server” and fill in the server details, including the database name and port number.

- Click “Start and Connect to Dolt Server” to initialize the database and start the server. The application will create a dedicated database folder, run
dolt initanddolt sql-server -p [PORT]inside it and store the configuration.
Fun Fact: You’ll notice the default port is 3658. We did not want the default Dolt port to conflict with any MySQL or Dolt servers you may have running so we needed a different port than 3306. 3-6-5-8 spells d-o-l-t on a numeric keyboard.
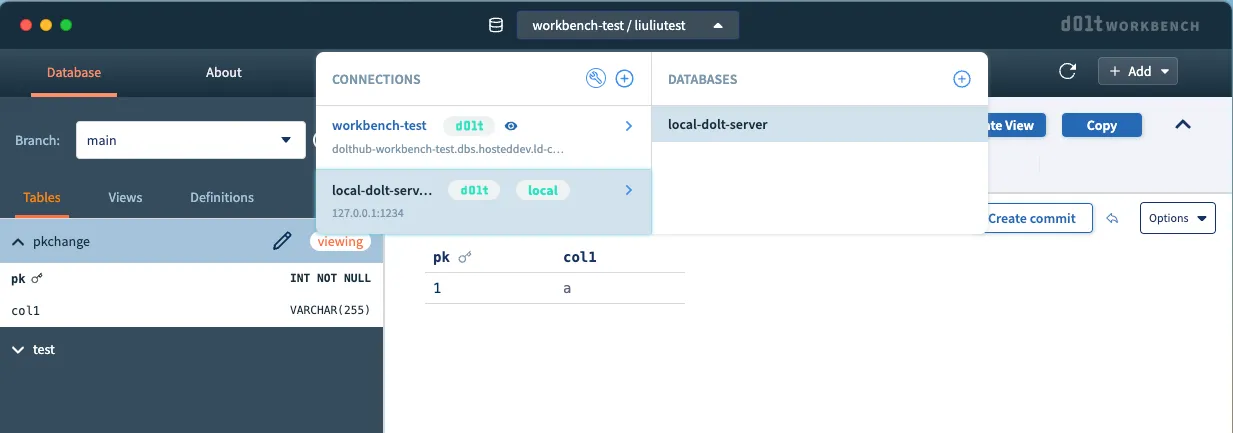
Connecting to Existing Servers#
Saved servers appear in the title bar dropdown. If a server is offline, the Dolt Workbench restarts it when selected.

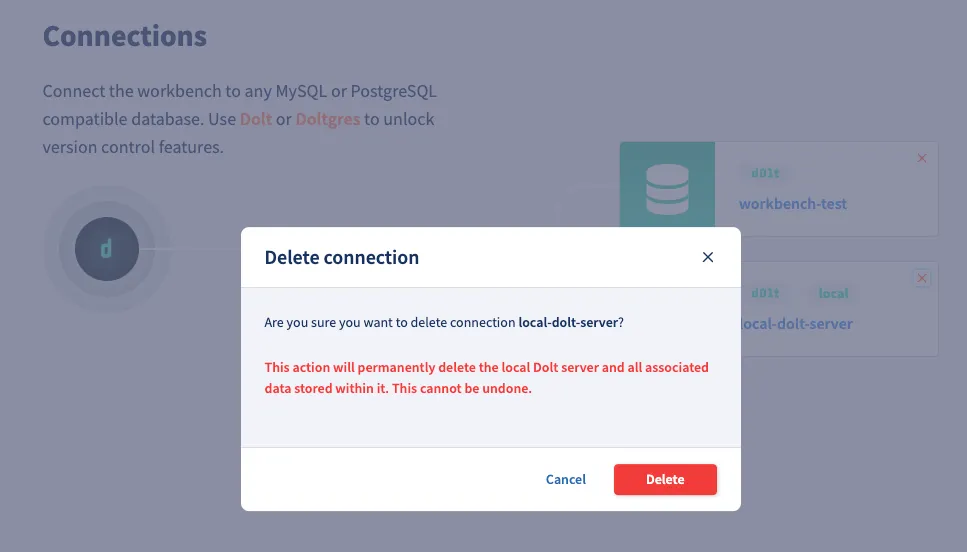
Removing Servers#
Currently the workbench supports one internal Dolt server instance. To add a new internal Dolt server connection, you must first remove the existing one. Note that this restriction does not apply to external Dolt server connections.
-
Click the “x” button on the connection you want to delete.
-
Confirm the deletion in the modal, note that this operation will permanently delete the local Dolt server and all associated data stored within it.

Implementation Details#
The Dolt Workbench desktop app is built with Electron, if you’re curious about how we built it, check out my previous blog. Here’s how this feature works behind the scenes:
Embedded Dolt Binaries#
To enable local server functionality, we integrated Dolt binaries into the application. The binaries are placed in the web/build directory and included in the application’s resources during the build process. This ensures that the Dolt binaries ship with the Workbench without requiring users to install Dolt separately.
# in builder-config.yaml
extraFiles:
- from: build/mac/dolt
to: Resources/doltPreload Script#
The preload script (preload.ts) facilitates communication between the renderer process and the main process using IPC channels. Key channels include:
-
start-dolt-server: Triggers server initialization and startup.
-
remove-dolt-connection: Handles server cleanup when a connection is deleted.
-
server-error: Sends error messages to the renderer process for error handling.
Renderer Process#
The renderer process provides the UI for managing Dolt server connections.
After clicking “Start and Connect to Dolt Server”, the renderer process will send an IPC message through start-dolt-server channel to the main process to spawn the dolt server.
const onStartDoltServer = async (e: SyntheticEvent) => {
e.preventDefault();
setState({ loading: true });
try {
const result = await window.ipc.invoke(
"start-dolt-server",
state.name,
state.port,
true
);
if (result !== "success") {
setErr(Error(result));
return;
}
await onSubmit(e);
} catch (error) {
setErr(Error(` ${error}`));
} finally {
setState({ loading: false });
}
};When removing a connection, the renderer process will send an IPC message through channel remove-dolt-connection, then the main process will handle cleaning up the associated server process and database folder.
const removeLocalDoltFolder = () => {
try {
window.ipc.invoke("remove-dolt-connection", connectionNameToDelete);
} catch (error) {
console.error("Failed to remove local Dolt server:", error);
return new Error(`Failed to remove local Dolt server: ${error}`);
}
return undefined;
};Main Process#
The main process handles the core functionality of starting, stopping, and managing the Dolt server.
Initializes a new Dolt database#
when adding a internal dolt server connection, the main process will initialize a new Dolt database (when needed) and starts the server on the specified port.
The main process receives a start-dolt-server message from the renderer process, it calls the startServer function:
ipcMain.handle(
"start-dolt-server",
async (_, connectionName: string, port: string, init?: boolean) => {
try {
doltServerProcess = await startServer(
mainWindow,
connectionName,
port,
init
);
if (!doltServerProcess) {
throw new Error("Failed to start Dolt server");
}
return "success";
} catch (error) {
// handle error here
}
}
);The startServer function spawns the Dolt server process and handles logs and errors:
export async function startServer(
mainWindow: BrowserWindow,
connectionName: string,
port: string,
init?: boolean
): Promise<ChildProcess | null> {
const doltServerProcess = spawn(doltPath, ["sql-server", "-P", port], {
cwd: dbFolderPath,
stdio: "pipe",
});
doltServerProcess.stdout?.on("data", handleStdout);
doltServerProcess.stderr?.on("data", handleStderr);
}Remove a local dolt server#
When an internal Dolt server connection is removed, the main process cleans up by removing the database folder and killing the server process when a connection is deleted.
try {
// if doltServerProcess is running, kill it
if (doltServerProcess) {
doltServerProcess.kill("SIGTERM");
// Wait for process to exit
await new Promise((resolve) => {
doltServerProcess?.once("exit", resolve);
});
doltServerProcess = null;
}
// Delete folder with retries
const { errorMsg } = await removeDoltServerFolder(dbFolderPath, mainWindow);
if (errorMsg) throw new Error(errorMsg);
} catch (error) {
throw new Error(getErrorMessage(error));
}What’s Next?#
We’re committed to making managing your databases using the Dolt Workbench as intuitive and efficient as possible. In future releases, we plan to:
-
Add support for custom configurations (e.g., authentication, detailed server settings).
-
Multiple Servers: The Workbench currently supports one internal Dolt server instance. Support for multiple internal servers is planned for future releases.
Get Started Today#
The Dolt Workbench is available for download in the Mac and Windows App stores. Update to the latest version to try out the Workbench application with a local Dolt server, and let us know how it works for you! Share your feedback on Discord or file an issue on GitHub.