DoltLab is Dolt’s self-hosted remote with a built-in web interface. We’ve been publishing more DoltLab content recently to make it easier for you to get started with your own DoltLab.
If you’re new to DoltLab, I’d recommend starting with these resources:
This blog is specifically for DoltLab Enterprise customers and will walk you through how to customize the look and feel of your DoltLab by utilizing custom colors and logos.
Getting started#
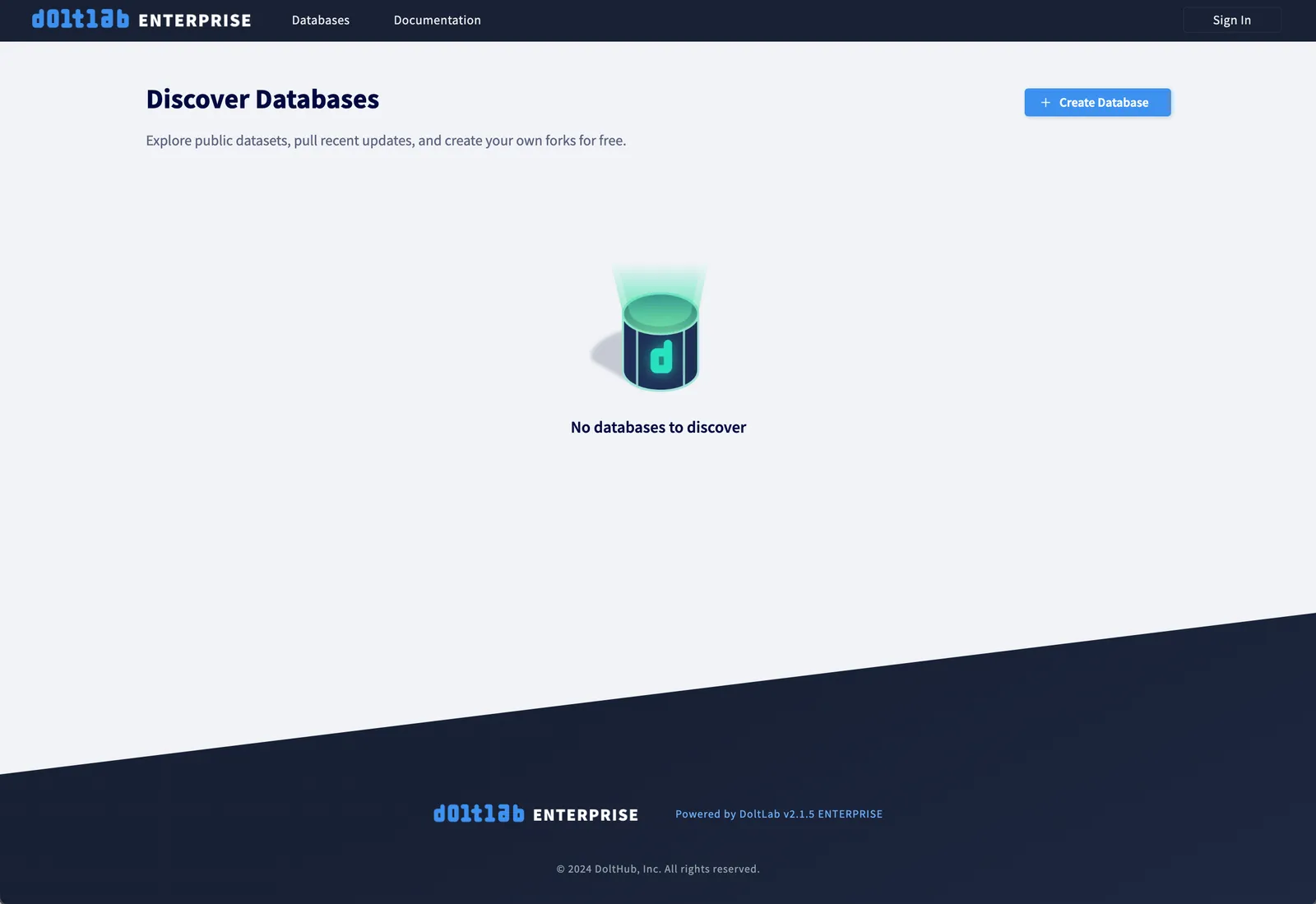
If this is your first time using DoltLab, follow these guides to get up and running with DoltLab and DoltLab Enterprise. Once you have an instance running DoltLab Enterprise, you should see an interface that looks like this:

With DoltLab Enterprise, not only do you get multi-host deployment, single sign on, and extra support, but you can also customize the look and feel of the user interface using your own branded colors and logo.
These are customized using the installer configuration, by either command line arguments or the configuration file (recommended).
Upgrading from previous versions#
If you’re already a DoltLab user, you will need to upgrade to at least
v2.1.5 to follow the
color guide below. We added some new colors and UI improvements in this version. You can
follow this
guide
to upgrade, but here are the steps.
Stop your current DoltLab and download the latest version.
~/doltlab$ ./stop.sh
[+] Stopping 7/7
✔ Container doltlab-doltlabui-1 Stopped 10.2s
✔ Container doltlab-doltlabgraphql-1 Stopped 10.2s
✔ Container doltlab-doltlabapi-1 Stopped 0.2s
✔ Container doltlab-doltlabremoteapi-1 Stopped 0.3s
✔ Container doltlab-doltlabfileserviceapi-1 Stopped 0.2s
✔ Container doltlab-doltlabdb-1 Stopped 0.4s
✔ Container doltlab-doltlabenvoy-1 Stopped
~/doltlab$ cd ..
~$ curl -LO https://doltlab-releases.s3.amazonaws.com/linux/amd64/doltlab-latest.zipIf docker ps shows any running containers, run ./stop.sh again before moving on to the
steps below.
If you have an existing installer_config.yaml or any other assets you added to your
doltlab folder, you’ll need to copy those over. I renamed my old doltlab folder before
unzipping the new version.
~$ mv doltlab old-doltlab
~$ unzip doltlab-v2.1.5.zip -d doltlab
~$ cp old-doltlab/installer_config.yaml doltlab/Install and start DoltLab in the new folder.
~$ cd doltlab
~/doltlab$ ./installer
~/doltlab$ ./start.shAnd you should see DoltLab running the new version (which you can check in the footer of the homepage) with your existing data.
Adding your logo#
First we’ll add a custom logo to our DoltLab instance. This will show up in the top navbar on all pages and the footer on some pages. We’ll use Starbucks as an example.
First I need to find a logo that works well with a dark background. I found a white Starbucks logo and copy that image file over to my DoltLab host.
I create a logos folder on my host and use scp to securely copy my logo image.
$ scp ~/Desktop/starbucks-logo.png ubuntu@54.191.163.60:/home/ubuntu/logos
starbucks-logo.pngNote that this will not work if you create the logos folder while running sudo newgrp docker.
Once my image is there, I can add the absolute path to my image to the installer configuration file.
# installer_config.yaml
enterprise:
# other enterprise config
customize:
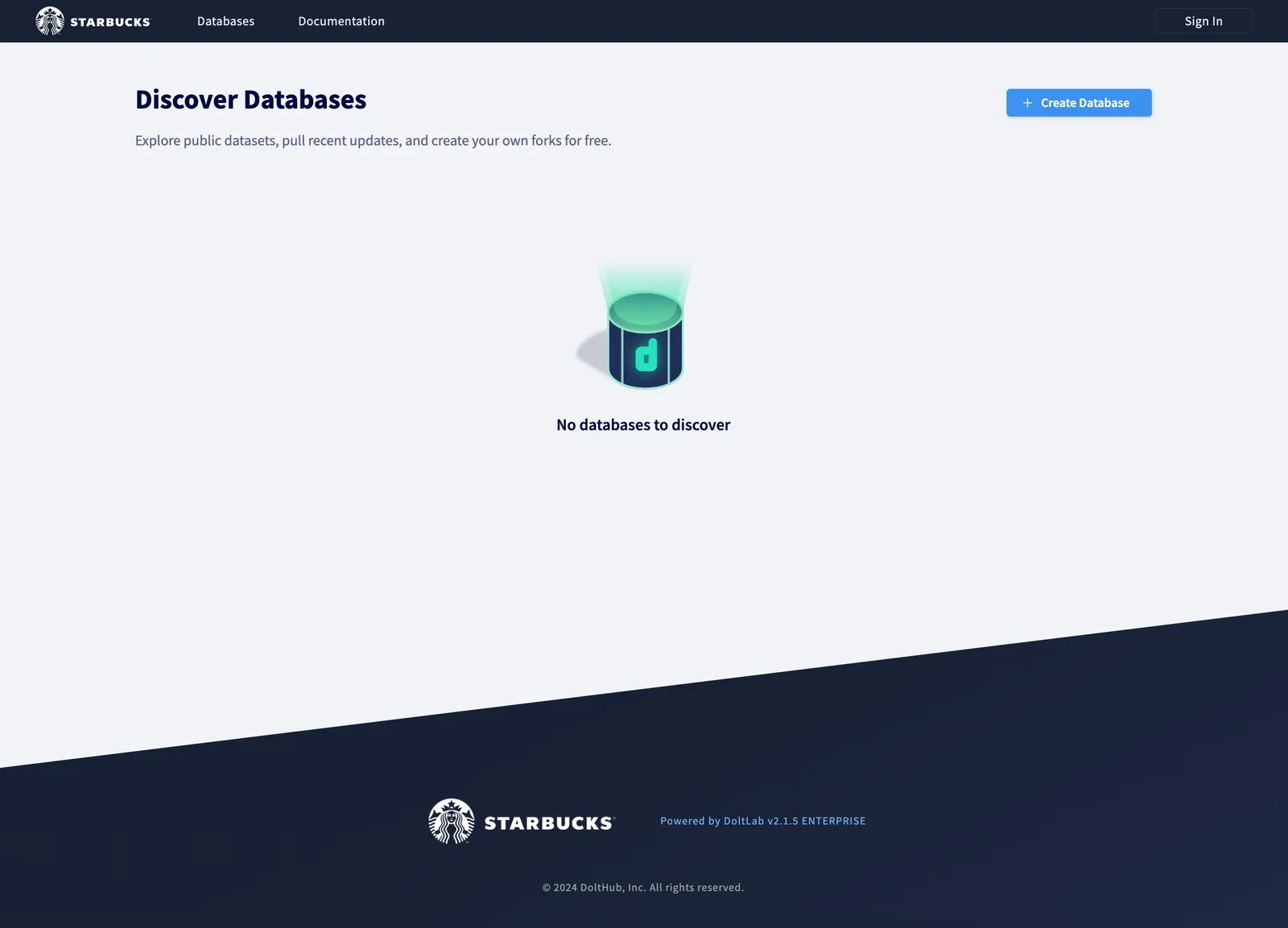
logo: /home/ubuntu/logos/starbucks-logo.pngOnce I save my changes, rerun the installer (./installer), and restart (./start.sh), I
should see my new Starbucks logo.

Customizing colors#
Now that you’ve got your logo, you can brand your DoltLab even more by customizing the colors used across the site. There are currently 10 colors that you can customize. This is a list of colors and what they are used for:
accent_1: An accent color used sparingly to highlight certain features, such as active tabs.background_accent_1: An accent background color used often for headers. As the primary background color for DoltLab is white/grey and not configurable, is expected that is color is dark enough to work with light or white text.background_gradient_start: A background color used to create a gradient for some headers in combination withbackground_accent_1. If you do not want a gradient you can use the same value asbackground_accent_1.button_1: Primary button color.button_2: Secondary button color, used for hover states.link_1: Primary link color.link_2: Secondary link color, used for hover states.link_light: Tertiary link color, used for links on dark backgrounds.primary: Primary text color, also used for some outlines.code_background: Dark background color for code blocks.
Colors show off best on the database page. To get an example database quickly, I cloned
the employees database from
DoltHub and pushed it to my
DoltLab remote.
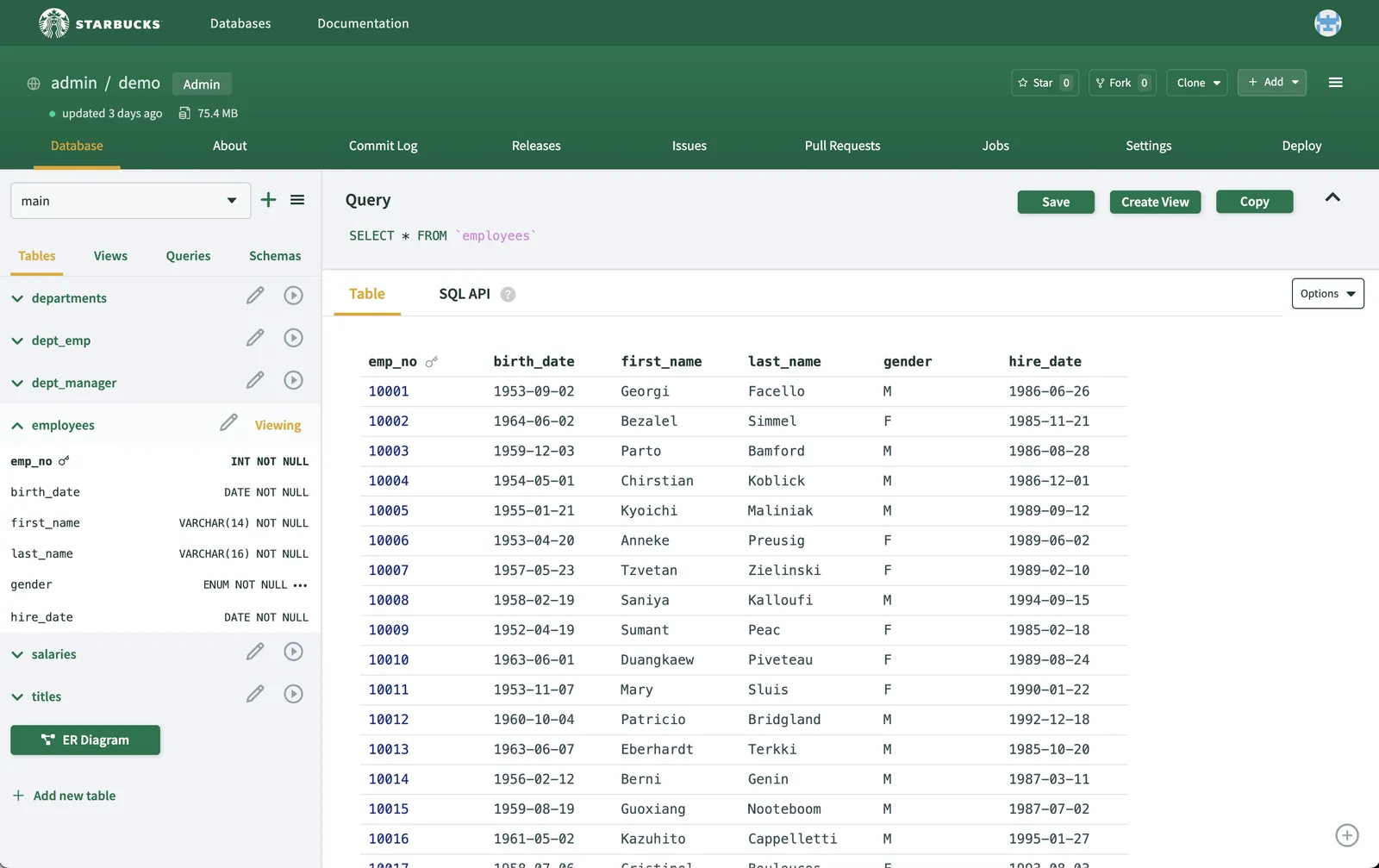
Here is a visual guide for where customizable colors are used on our employees database
page, now on DoltLab:

In order to configure these customized colors, you’ll need the RGB value of each color. Each color value must include three comma-separated colors. We use dynamic Tailwind themes to implement these custom colors. You can learn more about the specifics of how this is implemented here.
Once you decide on your color palette (I utilized Starbucks’ color
guide), add them to your installer configuration,
rerun the DoltLab installer (./installer), and restart (./start.sh) again.
# installer_config.yaml
enterprise:
# other enterprise config
customize:
logo: /home/ubuntu/logos/starbucks-logo.png
color_overrides:
rgb_accent_1: "219, 168, 61"
rgb_background_accent_1: "41, 96, 68"
rgb_background_gradient_start: "50, 115, 78"
rgb_button_1: "50, 115, 78"
rgb_link_1: "50, 115, 78"
rgb_button_2: "41, 96, 68"
rgb_link_2: "41, 96, 68"
rgb_link_light: "216, 232, 226"
rgb_primary: "36, 56, 50"
rgb_code_background: "41, 96, 68"Your DoltLab is now Starbucks branded!

Other examples#
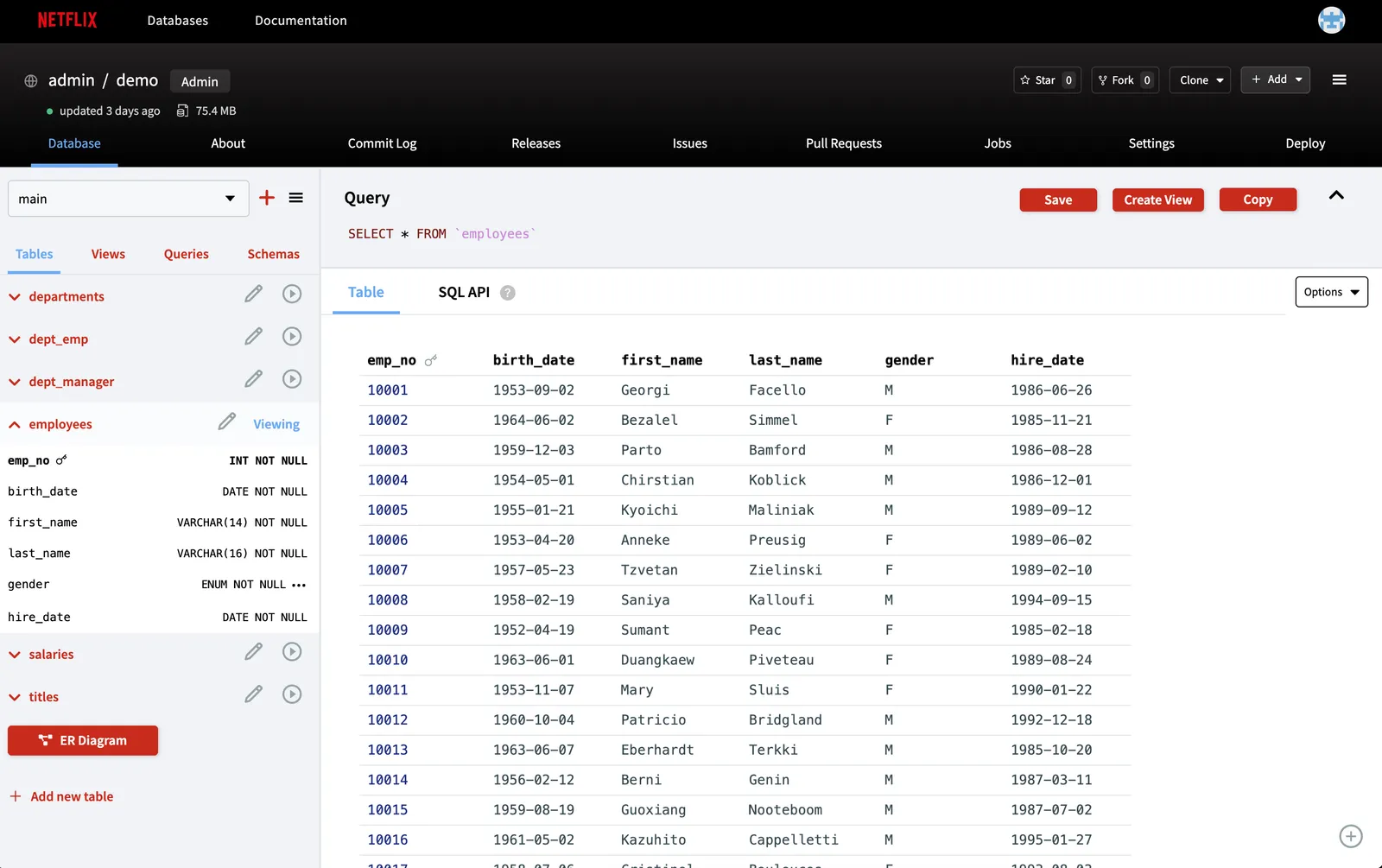
To show off how just changing the colors and logo can make DoltLab feel like your own, here are more examples for well-known companies.
Netflix#

Click to see installer config
# installer_config.yaml
enterprise:
# other enterprise config
customize:
logo: /home/ubuntu/logos/netflix-logo.png
color_overrides:
rgb_accent_1: "106, 169, 244"
rgb_background_accent_1: "0, 0, 0"
rgb_background_gradient_start: "34, 31, 31"
rgb_button_1: "201, 42, 29"
rgb_link_1: "201, 42, 29"
rgb_button_2: "120, 29, 24"
rgb_link_2: "120, 29, 24"
rgb_link_light: "255, 255, 255"
rgb_primary: "0, 0, 0"
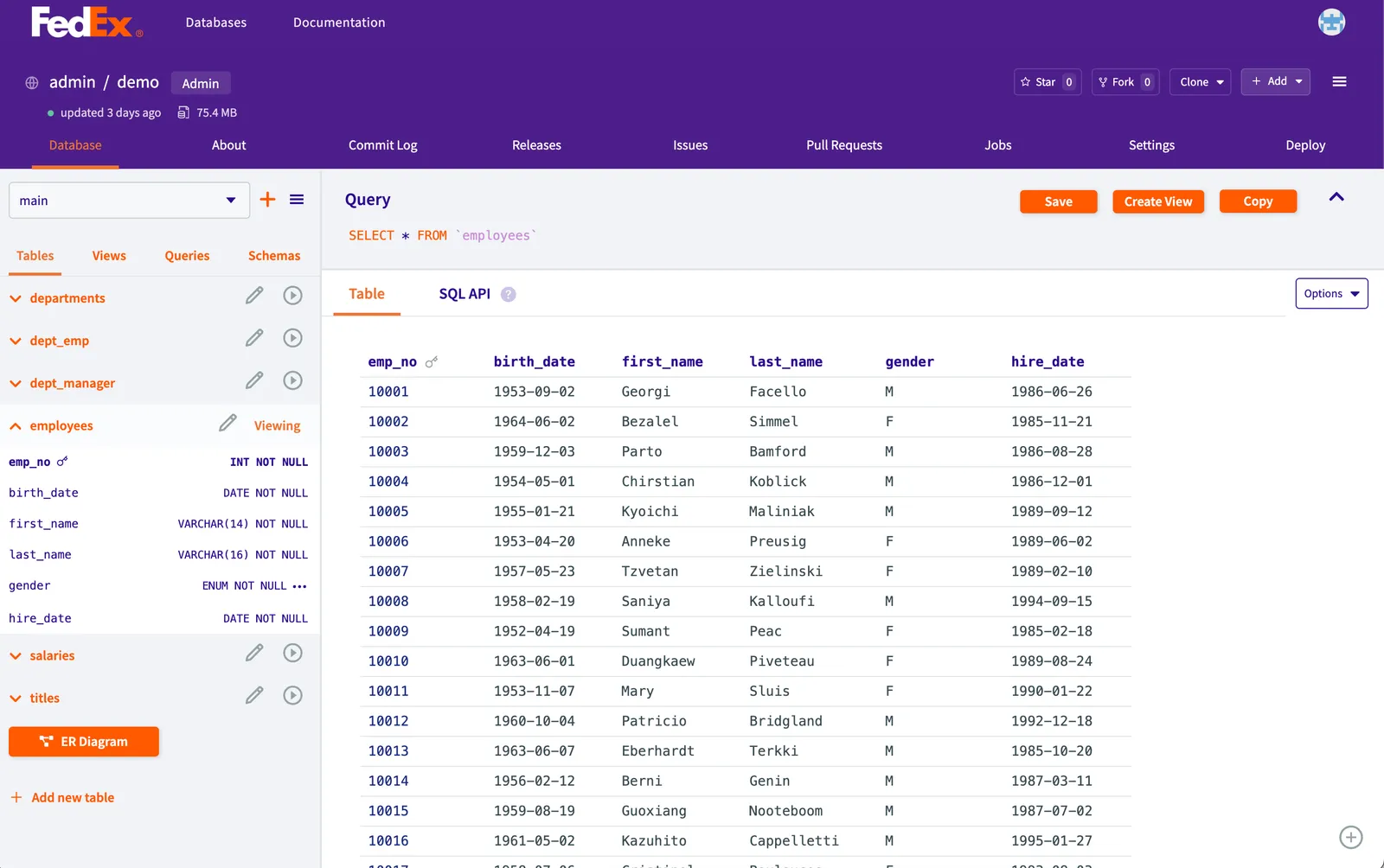
rgb_code_background: "34, 31, 31"Fedex#

Click to see installer config
# installer_config.yaml
enterprise:
# other enterprise config
customize:
logo: /home/ubuntu/logos/fedex-logo.png
color_overrides:
rgb_accent_1: "238, 116, 52"
rgb_background_accent_1: "77, 31, 139"
rgb_background_gradient_start: "77, 31, 139"
rgb_button_1: "255, 90, 0"
rgb_link_1: "255, 90, 0"
rgb_button_2: "238, 116, 52"
rgb_link_2: "238, 116, 52"
rgb_link_light: "255, 255, 255"
rgb_primary: "45, 11, 143"
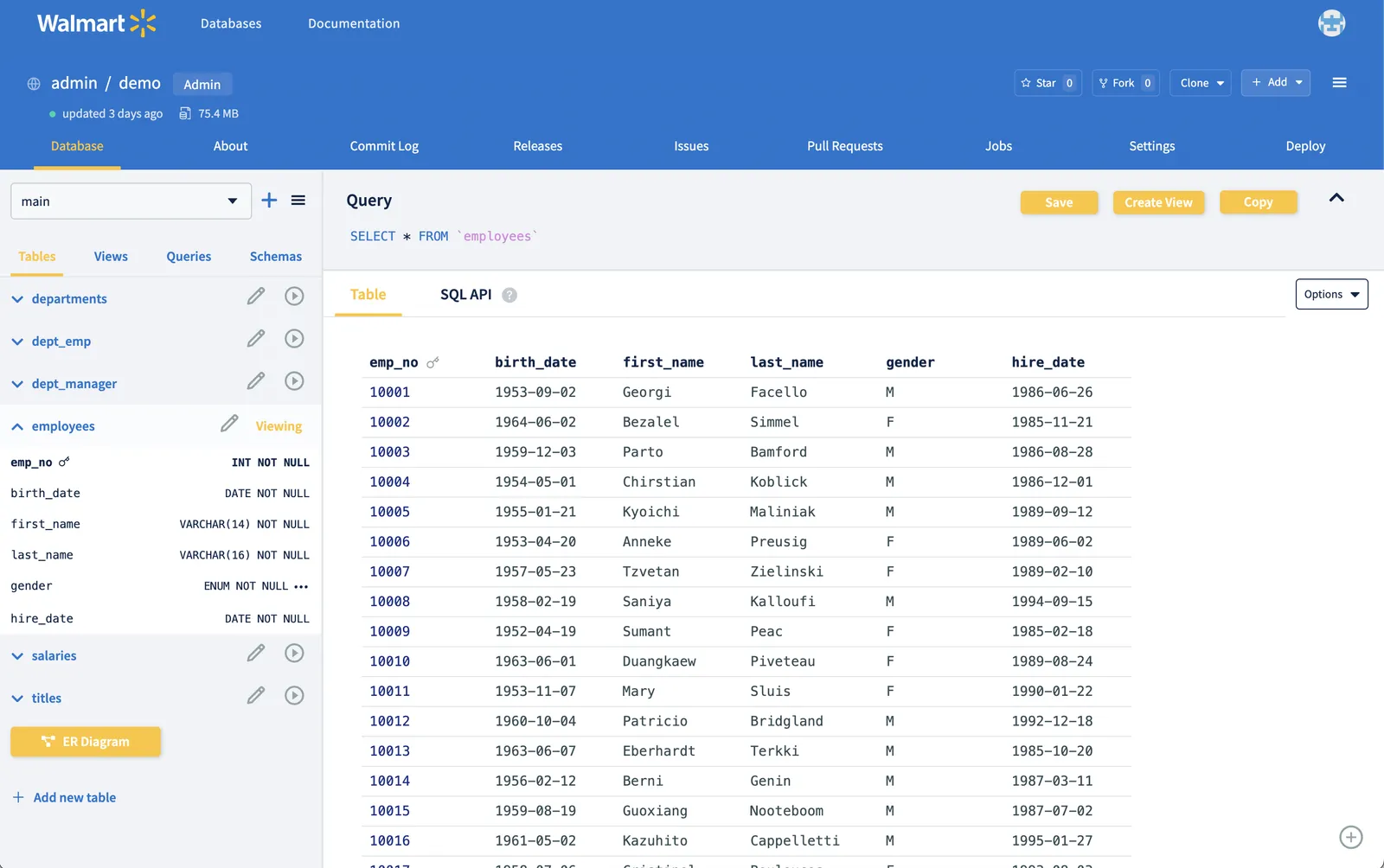
rgb_code_background: "77, 31, 139"Walmart#

Click to see installer config
# installer_config.yaml
enterprise:
# other enterprise config
customize:
logo: /home/ubuntu/logos/walmart-logo.png
color_overrides:
rgb_accent_1: "246, 198, 80"
rgb_background_accent_1: "54, 116, 201"
rgb_background_gradient_start: "54, 116, 201"
rgb_button_1: "246, 198, 80"
rgb_link_1: "54, 116, 201"
rgb_button_2: "246, 198, 80"
rgb_link_2: "54, 116, 201"
rgb_link_light: "255, 255, 255"
rgb_primary: "19, 37, 69"
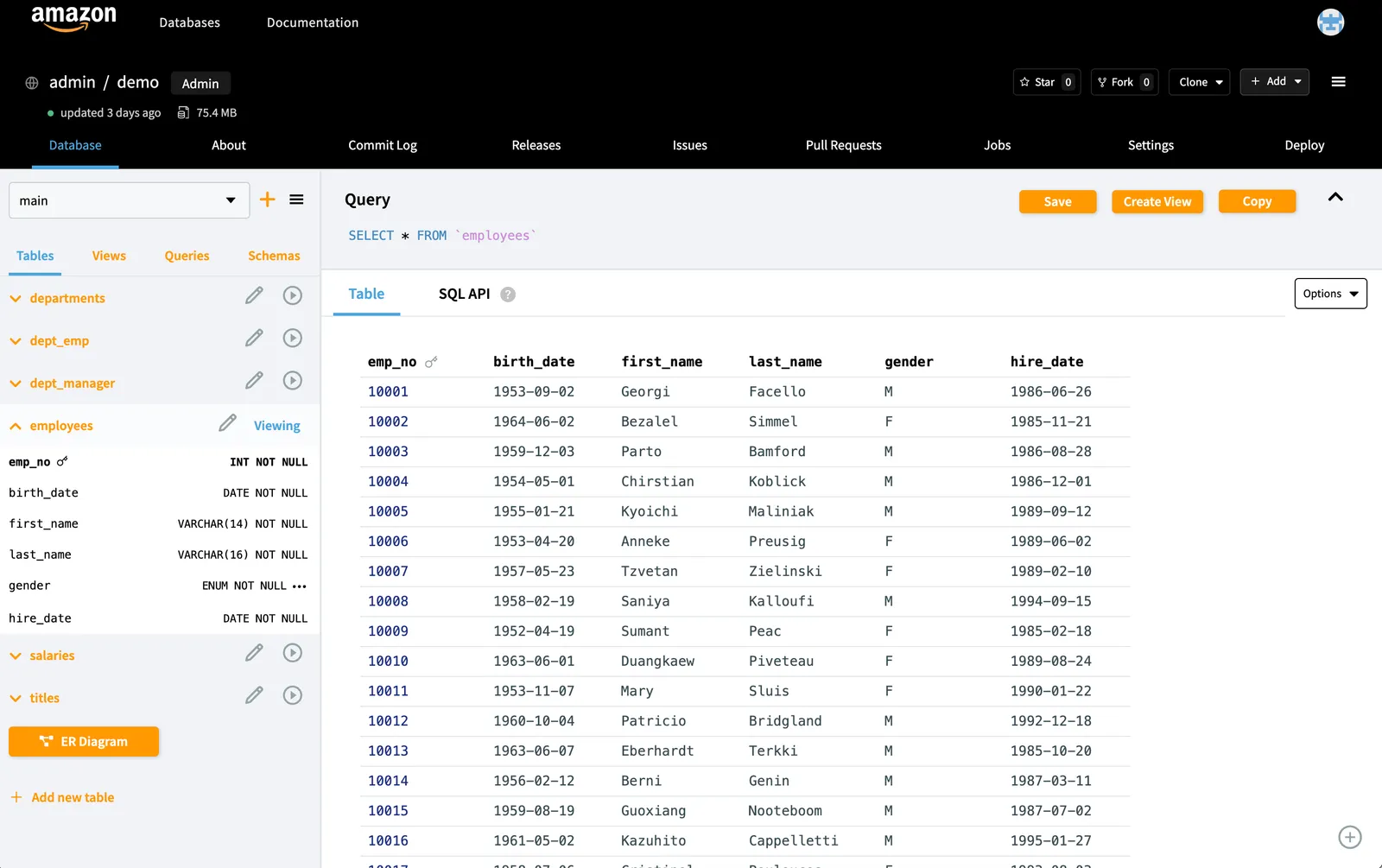
rgb_code_background: "54, 116, 201"Amazon#

Click to see installer config
# installer_config.yaml
enterprise:
# other enterprise config
customize:
logo: /home/ubuntu/logos/amazon-logo.png
color_overrides:
rgb_accent_1: "75, 165, 220"
rgb_background_accent_1: "0, 0, 0"
rgb_background_gradient_start: "0, 0, 0"
rgb_button_1: "255, 153, 0"
rgb_link_1: "255, 153, 0"
rgb_button_2: "41, 96, 68"
rgb_link_2: "68, 137, 192"
rgb_link_light: "242, 242, 242"
rgb_primary: "0, 0, 0"
rgb_code_background: "0, 0, 0"Conclusion#
DoltLab Enterprise lets you customize your DoltLab so that it feels like your own. Have feedback or a specific use case for DoltLab Enterprise? Interested in a free trial? Reach out to us on Discord.