Adding Google Analytics 4 to an existing Gatsby and Next.js application
Google announced earlier this year that Universal Analytics will stop processing data on July 1, 2023 (July 1, 2024 for Analytics 360 Properties) in favor of their newer Google Analytics 4.
You can think of Google Analytics 4 (GA4) as a new and separate tool rather than an update to your existing Universal Analytics (UA). Adding GA4 to your website means completely replacing your old system with a new one. Google Analytics does not allow the transfer of historical UA data to GA4, so it's important to start collecting data in your new GA4 property as soon as possible to build up a history. Google Analytics recommends collecting data in GA4 and UA in parallel until Universal Analytics is deprecated.
Google Analytics provides a guide for adding GA4 to a website that already has Universal Analytics. It's full of useful information, but it was hard to find specific information about the change we had to make to add GA4 to our application. It ended up being a simple change that only took a few minutes. Procrastinate no more!
Our website (dolthub.com) consists of two separate applications - a Gatsby app for our blog and a Next.js app for DoltHub. This article will cover how we added Google Analytics 4 alongside our existing Universal Analytics property for these applications.
Why use Google Analytics 4?
Universal Analytics will stop collecting data July 1, 2023. Since you won't be able to transfer historical data from Universal Analytics, it's important to add the new GA4 property as soon as possible to start building a history. You can continue collecting data via your UA property as well until it is discontinued.
Google Analytics also says GA4 is designed for the "future of measurement" for these reasons:
- Collects both website and app data to better understand the customer journey
- Uses event-based data instead of session-based
- Includes privacy controls such as cookieless measurement, and behavioral and conversion modeling
- Predictive capabilities offer guidance without complex models
- Direct integrations to media platforms help drive actions on your website or app
How to know if you currently use Universal Analytics
If you created your property before October 14, 2020 you're likely using Universal Analytics and need to migrate. You may also see this banner when you log into Google Analytics:
You can check the property ID that you use on your website as well. If it starts with UA
and ends with a number (like UA-XXXXXXXXX-1) you are using Universal Analytics. GA4
property IDs have only numbers.
Adding the GA4 property to your website
You can find the steps from Google Analytics to add the GA4 property to a website that already has Universal Analytics here. This adds the new property in parallel to your existing property.
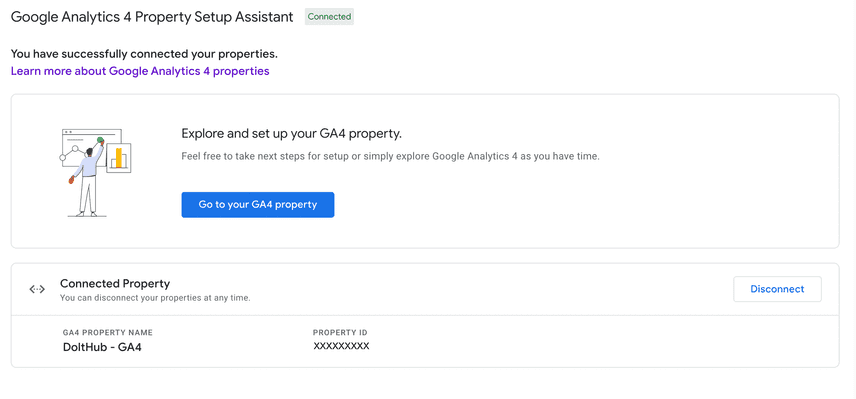
Once you follow the above steps to set up your GA4 property, your admin settings should look something like this:
You'll need this Property ID to continue. You can also find this ID if you go to the admin settings in your new GA4 property.
Migrating to the correct Javascript library
When we added Universal Analytics to our website, we used the
analytics.js
Javascript library to send data to Google Analytics. This library has also been deprecated
in favor of the
gtag.js library,
which combines multiple tagging systems, including Google Analytics, Google Ads, Campaign
Manager, Display & Video 360, and Search Ads 360.
Google Analytics provides a migration guide, but this article will also cover how we migrated to the new Javascript library in our Gatsby and Next.js applications.
For a Gatsby application
The DoltHub Blog is a separate
Gatsby application from the rest of the DoltHub website.
Gatsby has plugins you can use to send data to Google
Analytics. We were previously using
gatsby-plugin-google-analytics
plugin, which uses the analytics.js library under the hood. We added the plugin and our
UA tracking ID to our gatsby-config.js.
{
resolve: `gatsby-plugin-google-analytics`,
options: {
trackingId: "UA-XXXXXXXXX-Y",
},
},As
recommended,
we replaced this with the
gatsby-plugin-google-gtag
plugin in order to use the gtag.js library. We replaced the above plugin config and
added tracking IDs for both UA and GA4.
{
resolve: `gatsby-plugin-google-gtag`,
options: {
trackingIds: [
"UA-XXXXXXXXX-Y", // Google Universal Analytics (will be deprecated)
"G-XXXXXXXXXX", // Google Analytics 4
],
},
},gatsby-plugin-google-gtag only works in production mode. When you inspect the body
element in your browser after running gatsby build && gatsby serve, you should see
scripts that look like this:
<script
async=""
src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-Y"
></script>
<script>
if (true) {
window.dataLayer = window.dataLayer || [];
function gtag() {
window.dataLayer && window.dataLayer.push(arguments);
}
gtag("js", new Date());
gtag("config", "UA-XXXXXXXXX-Y", { send_page_view: false });
gtag("config", "G-XXXXXXXXXX", { send_page_view: false });
}
</script>For a Next.js application
The DoltHub website is a Next.js web application.
When we created the DoltHub website a few years ago, we used the analytics.js Javascript
library to collect data in Universal Analytics. These were the scripts we added to the
body of every Next.js page.
<Script async src="https://www.google-analytics.com/analytics.js" />
<Script
id="window-ga"
dangerouslySetInnerHTML={{
__html: `
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXXXXXX-Y', 'auto');
ga('send', 'pageview');
`,
}}
/>We replaced the above scripts with these to migrate to the
gtag.js
library.
<Script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-Y" />
<Script
id="window-data-layer"
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-Y');
`,
}}
/>We can simply add another line to the gtag config to use both UA and GA4 properties in
parallel.
<Script
id="window-data-layer"
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-Y');
+ gtag('config', 'G-XXXXXXXXXX');
`,
}}
/>How to know the new GA4 property is working
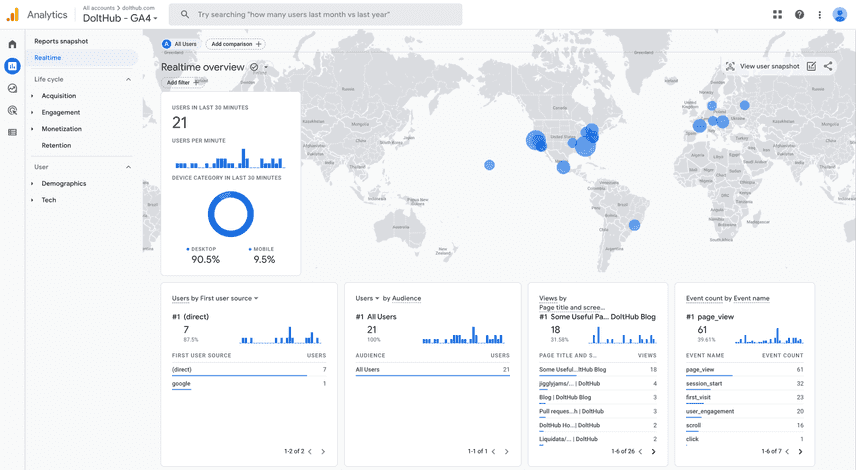
In addition to inspecting the elements in your browser and looking for the above scripts, you'll know the GA4 tag was added successfully when you start seeing realtime data populated in your GA4 property.
You can also check that you didn't disrupt your existing Universal Analytics property by making sure you see realtime data coming through there as well.
Conclusion
Google Analytics is useful for tracking page visits and user behavior on your website. Universal Analytics will stop processing data July 1, 2023, and you should add to the newer Google Analytics 4 property ASAP so you can start building history in the new property.
If you have any questions or want to know more about Dolt and DoltHub, feel free to reach out on our Discord.