DoltHub is a web-based UI to share, discover, and collaborate on Dolt databases. We use Figma, a popular collaborative interface design tool, to work with our designer Jan on designs for our website.
Before we started using Figma our design workflow left much to be desired. We would give Jan specs for a feature or page we needed designs for, and then he would post screenshots in GitHub issues. Developers would comment with feedback, and this feedback loop would continue until we had a design we were satisfied with. This process was cumbersome and didn’t allow for real time feedback and collaboration. Jan eventually recommended Figma, and we haven’t looked back.
Our goal at DoltHub is to make data more transparent, collaborative, and unbreakable, similar to what Figma has done for design.
The evolution of collaboration#
The past#
I’m going to take you back in time for a moment. We’re now in 2005, when Microsoft Office dominates the productivity software market and websites consist of an assortment of boxes with blue links.

Work entails interacting with a document alone on your Windows XP Desktop in your grey office cubicle. You write out business plans in a Word document, analyze financial models in Excel, write code in Linux on VI or Emacs. Need to share your document with a member of your team? No worries, because you’ve got…email! If a coworker needs to make changes to your file, they’ll make edits and email it back to you. Now you have 2 files. Add more people to the feedback process, and the number of versions of this file is growing exponentially. Which file has the most accurate, up-to-date information? Who misspelled a prospective client’s name on PowerPoint slide and lost you a month’s worth commission? No one knows!
Fast forward a few years and a new trend starts to emerge. In 2008 GitHub pops up and asks “what if we put code on the internet to make it easier for developers to collaborate?” Two years later Google asks the same question for your documents. What if multiple people could collaborate on one document at the same time?
Around this time Javascript is also having a moment. User interfaces are becoming more of a priority for websites. Sketch is born and web design takes off, but the file problem makes a comeback in design. Six years later in 2016 Figma hops on the trend and asks “what if creative tools could be put on the internet?”
The present#
Now back to the present. GitHub is currently used by 73+ million developers and 4+ million organizations worldwide. Google Drive has hit over 1 billion users and is a staple at many companies and educational institutions. Figma has risen to the forefront of the design industry.
What do these products have in common? All collaboration and sharing can be done through the browser in real time. Details of changes are tracked and anything can be rolled back to an older version. Sending files around via email has become a collaboration tool of the past. Except wait, what about your database?
Databases are these big, scary, centralized things that everyone is afraid to touch. One bad query and BOOM you’ve singlehandedly ruined Christmas for your whole team. Look at the progress we’ve made with sharing so many other forms of information. So why is your database so far in the past?
When we started Dolt in 2018, we first needed a database you could collaborate on, which included making it look more like a file. You could take a copy of Dolt and send it to your friend. Your friend could make changes and send it back. Similar to Git, Dolt has version control, solving the “who did what when” problem of emailing files.
Once Dolt existed, we also asked “what if we put databases on the internet and made data more accessible?” So we created DoltHub - a modern, web-based UI for your Dolt database that anyone can use.
Comparing Figma and DoltHub#
Figma in particular is cool because it has the quality of a desktop application, but in the browser. It’s the first of its kind and people didn’t think it could be done. We think DoltHub is the Figma of databases. And our designer who introduced us to Figma agrees:

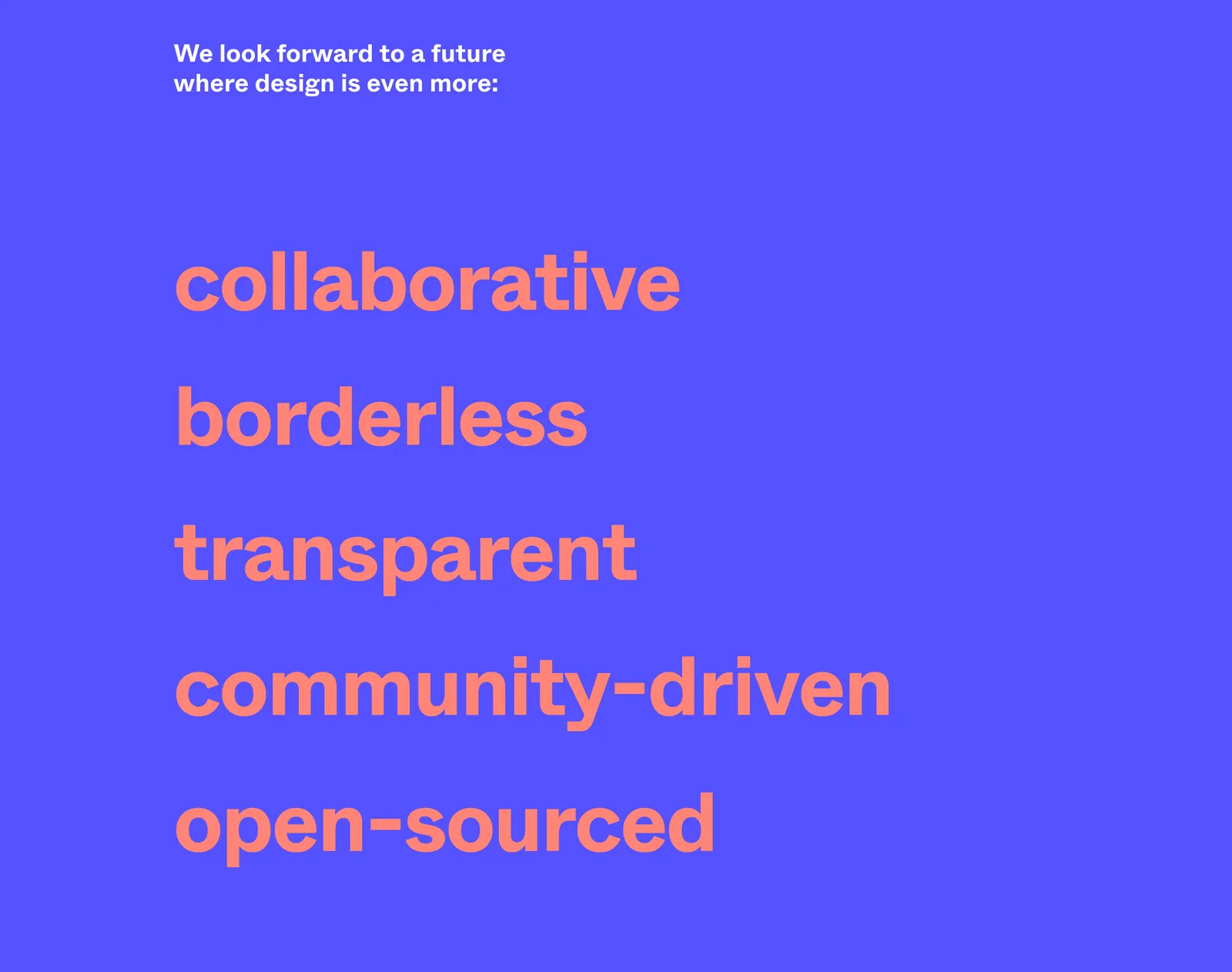
We want to take databases into the modern era of browser-based collaboration. There are a few attributes that make this possible, and Figma sums them up well on their website:

DoltHub wants a future where data is also these things. Here’s how we’re making it happen.
Collaborative#

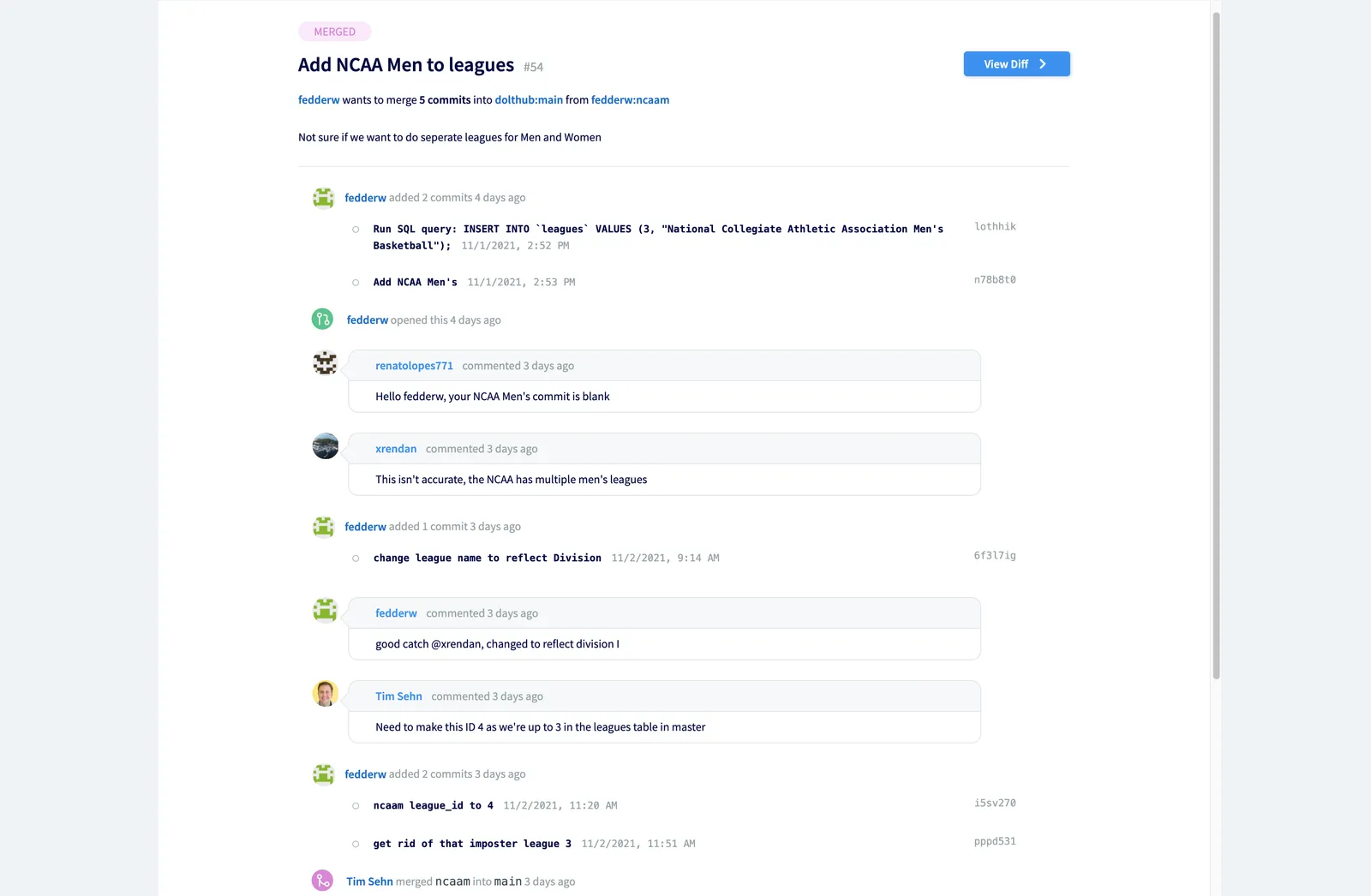
DoltHub is collaborative. Similar to how many people can work on a design file at the same time, multiple people can work on the same dataset at the same time. We modeled our pull request workflow after Git. A user can make a change, create a pull request to be reviewed by a member of the team, and then merge the changes to the “main” or “production” branch. If conflicts arise from two people making a change to the same cell or row, they can be viewed and resolved manually. Databases can be easily shared among many people without needing to ask which version is best.
Borderless#

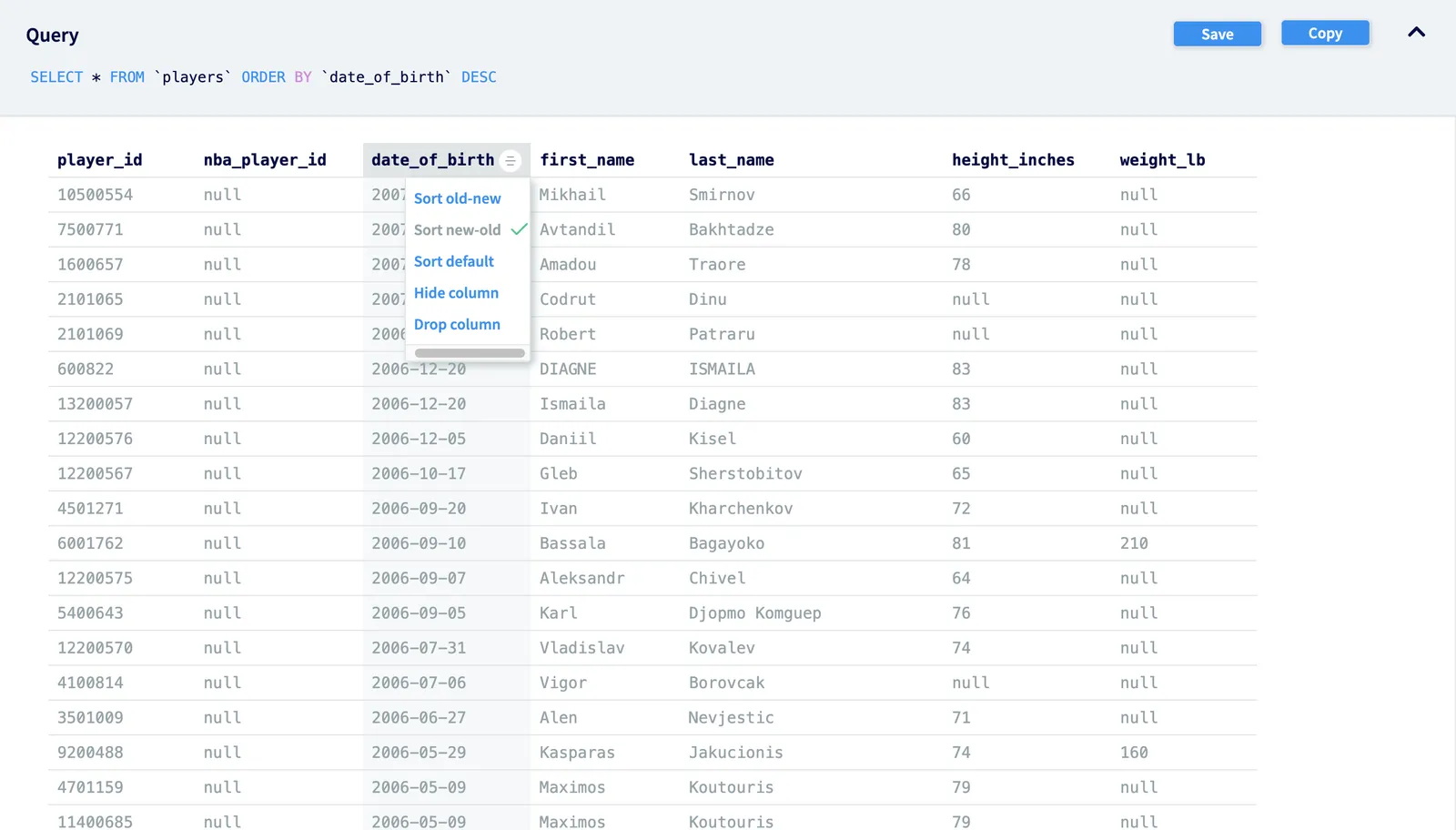
DoltHub is borderless. Figma wants to make design more accessible to everyone, and we want the same for data. We’re continually adding features to DoltHub to lower the bar for people who may not be as familiar with SQL or Git. Don’t know the SQL statement for deleting a row? Click a button instead and the SQL will be generated for you. You can learn SQL while playing around with data on DoltHub. And the best part is that it’s very difficult for beginners to make a major mistake. With easy rollback, any change can be undone. This means more people can be involved in the data process, and learn as they go. Learn more about the DoltHub features that make working with data more accessible here.
Transparent#

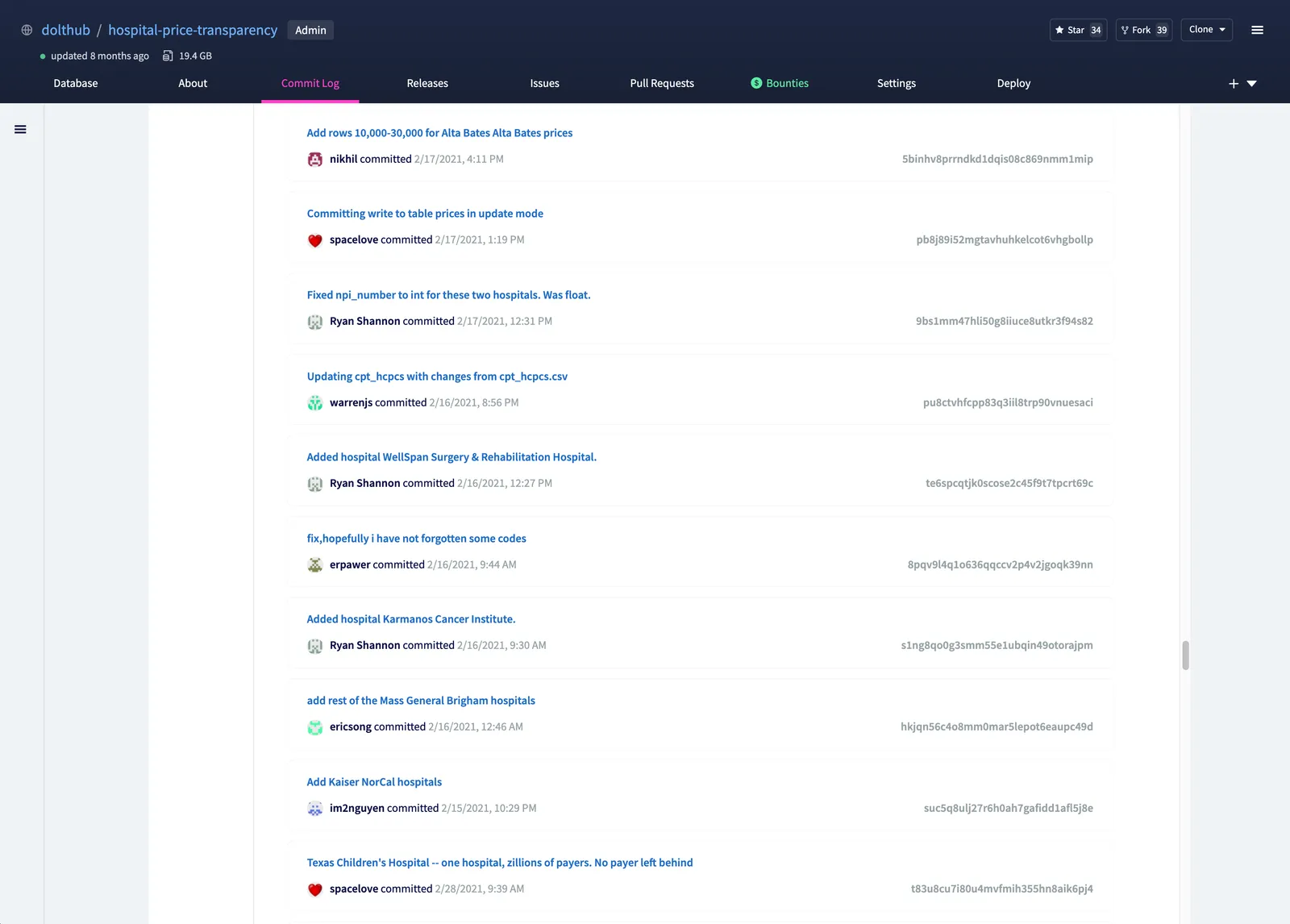
DoltHub is transparent. Both Figma and DoltHub have source control, meaning that you can see who made changes to what when. On DoltHub, commits and pull requests are a great way to document changes to data. They often include sources and motivation for changes, making data and where it came from more transparent. If someone makes a bad change, you can track it to the commit and revert it. Teach the offender what they did wrong so they don’t make the same mistake again. We also have issues, where users can report bugs, feature requests, or other ways the data can be improved. This greatly minimizes guessing for why the data is the way it is. Imagine going to a government website and each cell of data they publish can be tracked to a specific source and person making the change. 🤯
Community-driven#

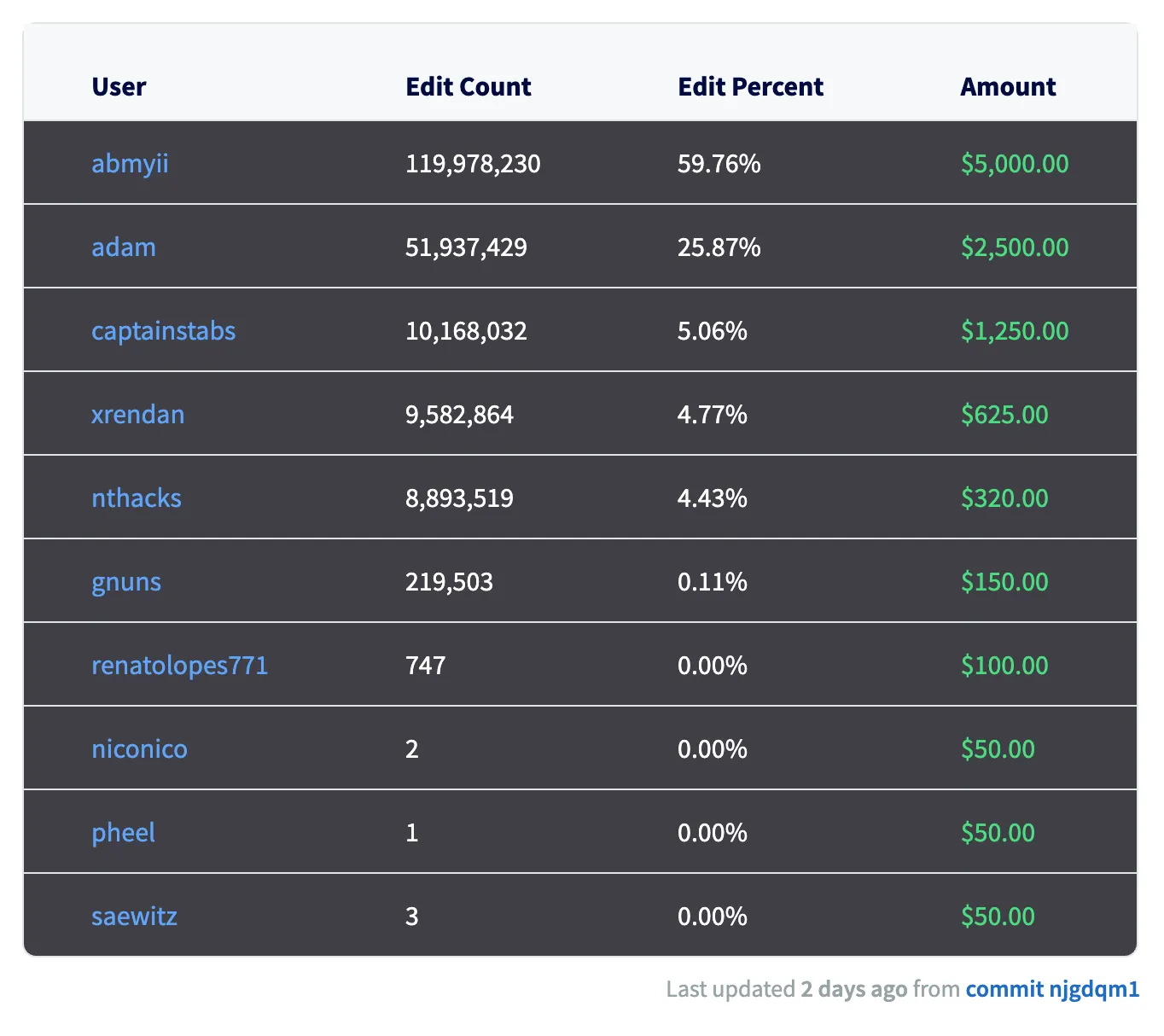
DoltHub is community-driven. Not only do we have a thriving Discord community, but we have fostered a community of enthusiastic data hunters and gatherers through data bounties. We pay people to find data and put it in the Dolt format. These datasets are completely open to the public and free to download and share. Our data bounty participants have created 10 sought-after and relevant datasets so far, with more to come. They include databases of hospital prices, police agencies, and US businesses. Participants learn technical skills through this process, while getting paid for their contributions.
Open-sourced#

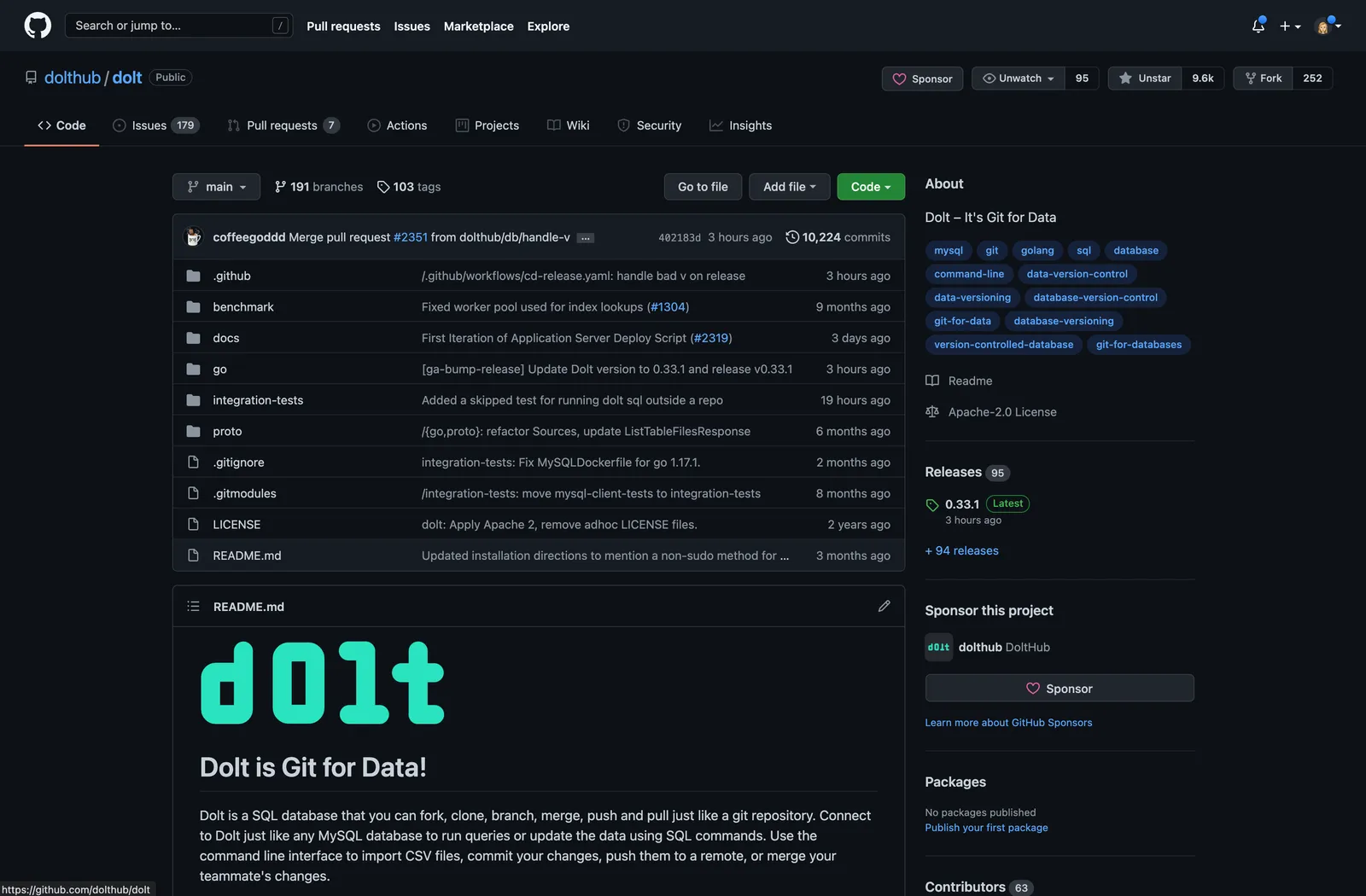
DoltHub is open-sourced. Our Dolt code on GitHub is open-sourced and can be viewed by anyone. Similar to Git’s commitment to being free and open-source, we also wanted to guarantee that you can trust our software and that it will always be free to share and change. We have plans to make an open-sourced DoltHub (aka DoltLab, analogous to GitLab) in the next year or so, so stay tuned.
Conclusion#
We love Figma and we’re creating a similar web interface in the browser, but for data. Join our Discord community if you’d like to follow along or chat with us about any of the features we’re building to bring databases into the modern browser-based world of collaboration.